M.Hiroi's Home Page
Lightweigth Language
新・お気楽 Python/Tkinter 入門
はじめに
Python は 1991 年にグイド・ヴァンロッサム氏によって開発されたオブジェクト指向スクリプト言語です。1994 年に Python 1.0、2000 年に Python 2.0 (Python2)、2008 年に Python 3.0 (Python3) がリリースされました。Python3 には下位互換性がなかったため、10 年以上の間 Python2 と Python3 の二系統が使われてきましたが、2020 年 1 月 1 日をもって Python2 (最終版 Python 2.7.18) のサポートは終了しました。本ページでは Python3 を Python と記述することにします。
Python はスクリプトだけではなく、大規模なソフトウェア開発にも対応できる汎用的なプログラミング言語として使用することができます。多くのライブラリが標準で添付されていますし、便利な外部ライブラリも多数公開されています。複雑な処理でも Python ならばライブラリを使って簡単にプログラムすることができます。
GUI (Graphical User Interface) アプリケーションの作成もそのひとつです。Windows のような GUI に対応したアプリケーションを作ることは、シェル上で動作するプログラムを作るよりも相当の労力を必要とします。さらに、GUI はユーザーの使い勝手に直結しているため、プログラムの改良を頻繁に行うことがあります。このため、GUI の開発は簡単にプログラムの修正と実行が行えるスクリプト言語が適しているといわれています。
GUI 用のスクリプト言語で有名なのが Tcl/Tk です。M.Hiroi も Tcl/Tk を愛用していますし、M.Hiroi's Home Page で拙作の入門記事やミニゲーム集を公開しています。Tcl/Tk は優れた開発環境ですが、実際に使っていると Tcl に不満が出てきます。Tcl は好まないが Tk を愛してやまない人々が、自分の好みの言語に Tk を移植する試みが行われました。
もちろん、Python にも Tk が移植されました。それが Python/Tkinter です。Tkinter は Tcl/Tk の Tk (Tool Kit) の部分を Python から利用できるようにしたもので、Python で GUI (Graphical User Interface) を扱うための標準的なライブラリです。
●Tkinter のインストールと実行環境
Windows の場合、標準で Tkinter が同梱されているので、Python をインストールするだけで、すぐに使うことができます。Unix 系 OS の場合、Python はあらかじめインストールされていることが多いのですが、Tkinter はインストールされていないことがあります。その場合は Tkinter をインストールしてください。Debian 系の OS であれば、次のコマンドでインストールすることができます。
sudo apt install python3-tk
ところで、Unix 系 OS のコマンドは Windows Subsystem for Linux (WSL) で動かすことができます。Windows 上で動作する X サーバーを用意すれば、WSL でも GUI アプリケーションを動かすことができます。Windows 11 になると、WSL2 に WSLg という X サーバーが用意され、わざわざ他の X サーバーを用意しなくても、WSL だけで GUI アプリケーションを動かすことが可能になりました。そして、2022 年 11 月末からは、Windows 10 でも WSL2 で WSLg を利用できるようになりました。
M.Hiroi は WSL2 (WSLg) に興味があるので、Ubunuts 22.04 (WSL2 + WSLg, Windows 10) で Tkinter を動かすことにします。なお、WSL 用の Ubuntu-22.04 には日本語フォントがインストールされていません。昔の Ubuntu は日本語フォントに Takao フォントが用いられてきましたが、Ubuntu 18.04 からは Noto フォントになりました。Noto Sans CJK JP がゴシック体、Noto Serif CJK JP が明朝体になります。
これらのフォントは apt で簡単にインストールすることができます。
sudo apt install fonts-not-cjk
もう一つ方法があって、WSL から Windows のフォントを利用することもできます。フォントのインストールは次のページが参考になると思います。
- Windows11 WSL2 & WSLg Ubuntu の初期設定, (hiro20180901 さん)
- How to install fonts on Linux, (妹尾 賢 さん)
M.Hiroi は Windows に Noto フォントをインストールしてあるので、1 の方法を使わせてもらいました。有益な情報を公開されてる作者様に感謝いたします。
本ページでは、Tcl/Tk お気楽 GUI プログラミング入門編、Tcl/Tk お気楽 GUI プログラミング応用編 と同じ例題を Tkinter で作ってみようと思います。よろしければお付き合いくださいませ。
●修正 (2023/01/07)
ところで、Ubuntu 20.04 と Ubuntu 22.04 でフォントの優先順位が異なるようです。Ubuntu 22.04 の場合、Windows 側のフォントを使用すると、選択されるフォントは次のようになります。
$ fc-match
msgothic.ttc: "MS ゴシック" "標準"
$ fc-match sans
msgothic.ttc: "MS ゴシック" "標準"
$ fc-match serif
msmincho.ttc: "MS 明朝" "標準"
$ fc-match mono
msgothic.ttc: "MS ゴシック" "標準"
見た目を揃えるため、デフォルトのフォントに Noto Sans CJK JP を指定することにします。
リスト : デフォルトフォントの指定
root = tk.Tk()
root.option_add('*font', ('Noto Sans CJK JP', 10))
option_add() の使い方は フォントの指定 をお読みください。
●追記 (2023/02/11)
Linux のフォントはライブラリ fontconfig を使って管理されています。ユーザーがフォントの優先順位を変更するときは、fontconfig の設定ファイル ~/.config/fontconfig/fonts.conf で行うことができるようです。詳しい説明は fonts.conf のドキュメント (man fonts-conf) や下記 URL をお読みください。
- fonts-conf, (ドキュメントの HTML 版)
- フォント設定 - ArchWiki
- フォント設定/サンプル - ArchWiki
- manjaro linux の日本語フォントを直す - 雑記帳, (にゃおみんさん)
M.Hiroi は URL 3, 4 を参考に、fonts.conf を下記のように定義したところ、設定を Noto フォントに変更することができました。
リスト : fonts.conf
<?xml version='1.0'?>
<!DOCTYPE fontconfig SYSTEM 'fonts.dtd'>
<fontconfig>
<!-- Default font (no fc-match pattern) -->
<match>
<edit mode="prepend" name="family">
<string>Noto Sans CJK JP</string>
</edit>
</match>
<!-- Default font for the ja_JP locale (no fc-match pattern) -->
<match>
<test compare="contains" name="lang">
<string>ja</string>
</test>
<edit mode="prepend" name="family">
<string>Noto Sans CJK JP</string>
</edit>
</match>
<!-- Default sans-serif font -->
<match target="pattern">
<test qual="any" name="family"><string>sans-serif</string></test>
<edit name="family" mode="prepend" binding="same"><string>Noto Sans CJK JP</string> </edit>
</match>
<!-- Default serif fonts -->
<match target="pattern">
<test qual="any" name="family"><string>serif</string></test>
<edit name="family" mode="prepend" binding="same"><string>Noto Serif CJK JP</string> </edit>
</match>
<!-- Default monospace fonts -->
<match target="pattern">
<test qual="any" name="family"><string>monospace</string></test>
<edit name="family" mode="prepend" binding="same"><string>Noto Sans Mono CJK JP</string></edit>
</match>
</fontconfig>
$ fc-match
NotoSansCJKjp-Regular.otf: "Noto Sans CJK JP" "Regular"
$ fc-match sans
NotoSansCJKjp-Regular.otf: "Noto Sans CJK JP" "Regular"
$ fc-match serif
NotoSerifCJKjp-Regular.otf: "Noto Serif CJK JP" "Regular"
$ fc-match mono
NotoSansMonoCJKjp-Regular.otf: "Noto Sans Mono CJK JP" "Regular"
Tkinter の基礎知識
●イベント駆動方式
GUI アプリケーションの場合、ユーザーからの入力やシステムの状態変化など、ある出来事をきっかけにプログラムが実行されます。この出来事を「イベント (event)」といい、イベントをきっかけにしてプログラムが起動されることを「イベントドリブン (eventdriven : イベント駆動)」といいます。イベントドリブン型のアプリケーションは、一般に次のようなメインルーチンを持っています。
- 初期化
- イベントを取得する
- イベントの種類に応じて処理を振り分ける
- 2 に戻る
2 から 4 を「イベントループ」と呼び、アプリケーションはユーザーからの入力などのイベントを待ちます。そして、3 の処理に対応する機能が「バインディング (binding)」です。バインディングは、ウィンドウでイベントが発生したときに、それに応じて定義したプログラムを実行します。このプログラムを「イベントハンドラ」とか「コールバック関数」と呼びます。
GUI アプリケーションとしての最低限の機能は Tkinter が面倒を見てくれるので、私達はアプリケーション固有の処理をプログラミングするだけで済みます。
●Tkinter で必要な手順
Tkinter で GUI アプリケーションを作る場合、次のような手順が必要になります。
- トップレベルのウィンドウ(メインウィンドウ)を作る。
- ウィジェットを設定してウィンドウに配置する。
- イベントループを開始してユーザーからの要求(イベント)を処理する。
このほかに、必要に応じてコールバック関数を作成します。Tcl/Tk の場合、1 と 3 の処理はプログラムする必要はありませんが、Tkinter では自分でプログラムを記述します。
それでは実際にプログラムを作ってみましょう。ボタンをひとつ表示します。
リスト : ボタンの表示
import tkinter as tk
root = tk.Tk()
root.option_add('*font', ('Noto Sans CJK JP', 10))
button = tk.Button(root, text = 'Hello, Python/Tkinter')
button.pack()
root.mainloop()
最初に tkinter をインポートして tk という別名を付けます。from tkinter import * としてもかまいません。その場合、名前の先頭に付ける tk は不要になります。次に、Tk() でメインウィンドウを作成します。Tkinter はオブジェクト指向機能を使って作られています。Tk() はクラス Tk のインスタンス (オブジェクト) を生成して返します。このオブジェクトが画面上のメインウィンドウに対応します。
次にボタンを作ります。Tk では GUI 用の部品のことを「ウィジェット (widget)」と呼びます。Tk にはたくさんのウィジェットが用意されていて、それをウィンドウに配置することで簡単に GUI アプリケーションを作成することができます。
Tkinter の場合、ウィジェット名と同じクラスが用意されていて、ボタン (button) を作るには Button() でボタンのオブジェクトを生成します。このとき、第 1 引数にウィジェットを配置するウィンドウのオブジェクトを渡します。引数 text = 'Hello, Python/Tkinter' は、ボタンに表示されるテキストを指定します。
この段階では、ボタンはまだ配置されていません。ボタンの配置はメソッド pack() で行います。Tk の場合、ウィジェットの配置はジオメトリマネージャが行います。3 種類のマネージャがあって、pack() はそのうちのひとつです。button.pack() が実行されると、ウィンドウにボタンが配置されます。最後にメソッド mainloop() を呼び出して、イベントループを開始します。
簡単なプログラムですが、Tkinter で GUI アプリケーションを作る場合の基本的な構造を表しています。あとは、イベントに対応するコールバック関数を作ります。この例題では、ボタンを表示しただけですが、押したときの動作をプログラムすることができます。
 Python/Tkinter のウィンドウ
Python/Tkinter のウィンドウ
●ウィジェットの種類
Tkinter に用意されている主なウィジェットを下表に示します。
表 : Tk に用意されている主なウィジェット
| ウィジェット名 | クラス名 | 概要 |
|---|
| フレーム | Frame | ウィジェットを格納する枠組みを作る |
| ラベル | Label | 文字列やイメージを表示する |
| メッセージ | Message | 複数行の文字列を表示する |
| ボタン | Button | ボタンを作る |
| ラジオボタン | Radiobutton | ラジオボタンを作る |
| チェックボタン | Checkbutton | チェックボタンを作る |
| リストボックス | Listbox | リストボックスを作る |
| スクロールバー | Scrollbar | スクロールバーを作る |
| スケール | Scale | スケールを作る |
| エントリー | Entry | 1 行の文字列の入力と編集 |
| メニュー | Menu | メニューを作る |
| メニューボタン | Menubutton | メニューボタンを作る |
| ビットマップ | Bitmap | ビットマップを作る |
| キャンバス | Canvas | キャンバスを作る |
| テキスト | Text | テキストの入力と編集 |
| ラベルフレーム | LabelFrame | ラベル付きフレーム |
| スピンボックス | Spinbox | スピンボックスを作る |
| ペインウィンドウ | PanedWindow | ペインウィンドウを作る |
なかにはあまり見かけないものもありますが、大部分は Windows でもお馴染みのウィジェットだと思います。
ところで、Tk 8.5 からは Ttk Widget と呼ばれる新しいウィジェットが追加されました。Ttk Widget を使うとテーマの変更で GUI の見栄えを切り替えることができます。興味のある方は拙作のページ お気楽 Python3/Tkinter 超入門: Ttk Widget をお読みください。
ウィジェットは次の形式で生成します。
widget = widgetClass(parent, option = value, .... )
これで parent に配置するウィジェットが生成されます。parent にはメインウィンドウやほかのウィジェットのオブジェクト、widgetClass には生成するウィジェットのクラス名を指定します。返り値は生成したウィジェットのオブジェクトです。メインウィンドウもウィジェットのひとつですが Tk() で生成します。
ボタンの例題のように、ウィジェットにはユーザーがデータを設定することができます。これを「オプション」といいます。最初に、ほとんどのウィジェットで共通するオプションを説明します。
表 : ほとんどのウィジェットで共通のオプション
| foreground (fg) | 文字や線を描くのに使用する色を指定 |
| background (bg) | 背景色の指定 |
| text | ウィジェット内に表示されるテキスト |
| textvariable | テキストを格納するオブジェクトを指定 |
| image | ウィジェット内に表示されるイメージ |
| bitmap | ウィジェット内に表示されるビットマップ |
| borderwidth (bd) | ウィジェットの枠の幅 |
| relief | ウィジェットの枠のスタイル |
| height | ウィジェットの高さ |
| width | ウィジェットの幅 |
| anchor | ウィジェットや表示されるデータの位置を指定 |
ウィジェットの幅と高さは、テキストを表示するウィジェットでは文字数、それ以外のウィジェットはピクセル単位となります。オプションは option = value の形式で指定します。
●メソッド configure() と cget()
オプションはウィジェットを生成するときに指定しますが、メソッド configure() を使って、あとからオプションの値を変更することもできます。また、オプションの値を参照するにはメソッド cget() を使います。
widget.configure(option = value, ...)
widget.cget(option_name)
cget() の引数 option_name はオプションを指定する文字列です。configure() と cget() は全てのウィジェットで使用することができます。Tkinter では、このようなウィジェットを操作するメソッドが多数用意されています。ちなみに、Tcl/Tk ではウィジェットを操作するメソッドのことを「ウィジェットコマンド」と呼びます。
●ボタンとラベル
最初は簡単に扱えるボタン (Button) とラベル (Label) から始めましょう。ラベルはウィンドウに文字列を表示するウィジェットです。まず、テキストを表示するウィジェットでよく使用されるオプションを示します。
表 : テキスト表示のオプション
| font | 使用するフォント |
| underline | 下線つき表示する文字位置 |
| padx | 水平方向の詰めもの |
| pady | 垂直方向の詰めもの |
ボタンにはもうひとつ重要なオプションがあります。
command 押したときに実行する関数を指定
たとえば、command に Python を終了する関数 exit() を指定し、そのボタンを押すとアプリケーションが終了することになります。このような関数を「コールバック関数」と呼びます。Python の場合、引数に関数を渡すのは簡単にできますが、ボタンの command で指定した関数は引数無しで呼び出されることに注意してください。たとえば、exit() に引数を渡して終了する場合は、次のように指定します。
Button(root, text = 'Python/Tkinter', command = lambda : sys.exit(1))
ラムダ形式を使うと簡単に指定することができます。引数が不要の場合は command = sys.exit でもかまいません。
●ジオメトリマネージャ
ボタンを作ったら、それをウィンドウに配置しないといけません。Tk ではジオメトリマネージャ (Geometry Manager) がウィジェットの配置を担当し、3 種類のマネージャが用意されています。
- Placer
メソッド place() はウィジェットを指定した座標に配置します。
- Packer
メソッド pack() はウィンドウにウィジェットを詰め込みます。
ウィジェットの数や大きさによって、ウィンドウの大きさも変化します。
- Gridder
メソッド grid() はウィジェットを格子状に配置します。
ウィジェットの数や大きさによって、ウィンドウの大きさも変化します。
いちばんよく使われるマネージャが Packer です。Placer はウィジェットの位置を座標で指定するため、並べて表示する場合には設定が少々面倒です。たいていの場合は Packer で用が足りるので、Placer を使う機会はあまりないでしょう。電卓やマインスイーパーのように、ボタンを格子状に配置する場合は Gridder が便利です。
●ボタンとラベルの作成
それでは簡単な例題として、押したボタンの番号をラベルに表示するプログラムを作ります。次のリストを見てください。
リスト : ボタンとラベル
import tkinter as tk
root = tk.Tk()
root.option_add('*font', ('Noto Sans CJK JP', 10))
buff = tk.StringVar()
buff.set("")
# ラベルの生成
label = tk.Label(root, textvariable = buff)
label.pack()
# コールバック関数の生成
def make_cmd(n):
return lambda : buff.set(f'button {n} pressed')
# ボタンの生成
for x in range(4):
button = tk.Button(root, text = f'Button {x}', command = make_cmd(x))
button.pack()
root.mainloop()
Tkinter の場合、オプション textvariable にはクラス Variable のオブジェクトを指定します。具体的にはサブクラス IntVar, DoubleVar, StringVar, BooleanVar を使います。文字列の場合は StringVar() でオブジェクトを生成します。メソッド set() でデータをセットし、メソッド get() でデータを得ることができます。set() で値を書き換えることで、ラベルの表示を変更することができます。
次はボタンを作ります。複数のボタンを作る場合、それに対応するコールバック関数を同じ数だけ作るのでは面倒です。そこで、コールバック関数を生成する関数をひとつだけ作成し、それにボタンの番号を渡すことにします。
関数 make_cmd() でコールバック関数を生成します。make_cmd() はクロージャを返すことに注意してください。make_cmd() の引数 n にボタン番号を渡すことで、ボタン番号がクロージャに保存されます。したがって、コールバック関数を実行すると、押したボタンの番号を表示することができます。
それでは実行してみてください。
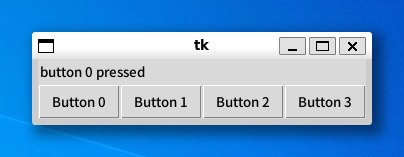
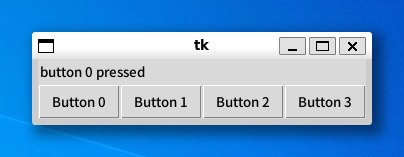
 button 0 を押した動作
button 0 を押した動作
ボタンが縦に 4 つ表示されましたね。そして、ボタンを押すといちばん上に文字列が表示されます。つまり、ボタンを押すという動作によってプログラムが実行されたわけです。
●Pack マネージャ
次は pack() について説明しましょう。pack() はウィジェットを上から順に詰め込み、ウィンドウに配置するパッケージマネージャです。例題ではボタンの幅がウィンドウより小さいですが、これをいっぱいに広げるには fill オプションを使います。方向は 'x', 'y' で指定します。両方向に広げるには 'both' を指定します。実際に fill を追加して確かめてください。
なお、'x', 'y', 'both' などオプションでよく使われる値は、モジュール Tkinter に変数として定義されています。値を英大文字にしたものが変数名になります。これらの値は変数 X, Y, BOTH に格納されているので、それを使ってもかまいません。詳細は Tkinter のマニュアルをお読みください。
 fill = 'both' を指定し、button 2 を押した動作
fill = 'both' を指定し、button 2 を押した動作
詰め込む方向を変えるにはオプション side を使います。指定できる値は 'top', 'bottom', 'left', 'right' の 4 つです。ウィジェットによって詰め込む方向を変えてもかまいません。ボタンを配置する pack に side = 'left' を追加して実行してみましょう。一番上にラベルが配置され、その下にボタンが 4 つ左から順番に並べられます。
 side = 'left' を指定し、button 3 を押した動作
side = 'left' を指定し、button 3 を押した動作
このとき、ラベルはウィンドウの中央に表示されます。これを左側に寄せるには anchor オプションを設定します。指定が省略された場合は中央になります。指定方法は次の記号を使います。
nw --- n --- ne
| |
w c e
| |
sw --- s --- se
記号はそれぞれ 'e' (East), 'w' (West), 's' (South), 'n' (North), 'c' (Center) を表します。ラベルを pack するときに、オプション anchor = 'w' を指定すると左寄せに表示します。
 anchor = w を指定し、button 0 を押した動作
anchor = w を指定し、button 0 を押した動作
このほかにも、 pack() にはいろいろなオプションが用意されています。
色とスケール
●色の指定
今回はテキストやボタンに色をつけてみましょう。Tk の場合、色の指定は名前または数値で行います。名前は red, green, blue のように指定します。色の名前は大文字小文字の区別をしません。red と RED は同じ色を表します。数値の場合は、赤、緑、青の三原色を 16 進数で指定します。指定方法には、次の 4 通りの形式があります。
- #RGB
- #RRGGBB
- #RRRGGGBBB
- #RRRRGGGGBBBB
色の指定は # から始まり、R, G, B はそれぞれ赤、緑、青の強度を表す数値です。それぞれの色を表す桁数は同じでなければいけません。1. では、R, G, B が 16 段階なので 4096 色の指定ができます。2. は 256 段階なので、約 1600 万色の指定ができます。3. 4. はほとんど使われることはないでしょう。実際の表示は使用しているハードウェアの環境に依存します。
●scaleウィジェット (スライダ)
それでは、R, G, B の値で色がどのように変化するか、サンプルプログラムを作って確かめてみましょう。数値の入力はキーボードから行ってもいいのですが、ここでは「スケール (scale)」というウィジェットを使いましょう。スケールは整数値を表示し、スライダをドラッグするかスケールをクリックすることで、その値を更新することができます。スケールで使用する主なオプションを表に示します。
表 : Scale の主なオプション
| label | スケールのラベル |
| from_ | スケールの最小値 |
| to | スケールの最大値 |
| orient | スケールの方向 |
| showvalue | 値を表示するか |
| variable | スケールの値を格納するオブジェクトを指定 |
| command | 値が変化したときに実行するコマンド |
| resolution | 解像度 |
label はスケールの隣に表示する文字列を指定し、form_ と to で値の範囲を指定します。from は Ptyhon のキーワードなので、Tkinter では from_ を使います。orient はスケールの方向を指定するもので、orizontal または h を指定すると水平になり、vertical または v で垂直になります。デフォルトでは垂直に設定されます。
showvalue は現在の値を表示するかを設定します。variable はスケールの値を格納する変数を指定しますが、Tkinter ではクラス Variable のオブジェクトを指定します。整数値の場合は IntVar() を使います。
command はスケールの値が変更されたときに実行する関数を指定します。このとき、スケールの値が引数として関数に渡されます。たとえば、関数 foo() を指定した場合、呼び出されるときは foo(128) となります。このほかにも、ウィジェットの大きさを設定するオプションがあります。
スケールには configure() や cget() のほかに、次に示すメソッドが用意されています。
- coords(value)
指定した値 (value) に対応するグライダの座標をタプル (x, y) で返す。
- get(x, y)
指定した座標に対応するスケールの値を返す。座標を省略した場合は現在値を返す。
- set(value)
スケールの値を value に変更する。
- identify(x, y)
指定した座標にスライダがあれば文字列 slider を返す。
スライダより上(左)にあれば trough1 を返し、下(右)にあれば trough2 を返す。
get() と set() 以外のメソッドは使う機会はあまりないでしょう。
●スケールの使用例
それでは、ボタンの背景色を変化させるプログラムを作ります。
リスト : スケールの使用例
import tkinter as tk
# メインウィンドウ
root = tk.Tk()
root.option_add('*font', ('Noto Sans CJK JP', 10))
# スケールの値を格納する
red = tk.IntVar()
red.set(0)
blue = tk.IntVar()
blue.set(0)
green = tk.IntVar()
green.set(0)
# ボタンの背景色を変更
def change_color( n ):
color = '#{:02x}{:02x}{:02x}'.format(red.get(), green.get(), blue.get())
button.configure(bg = color)
# ボタン
button = tk.Button(root, text = 'button', bg = '#000')
button.pack(fill = 'both');
# スケール
s1 = tk.Scale(root, label = 'red', orient = 'h',
from_ = 0, to = 255, variable = red,
command = change_color)
s2 = tk.Scale(root, label = 'blue', orient = 'h',
from_ = 0, to = 255, variable = blue,
command = change_color)
s3 = tk.Scale(root, label = 'green', orient = 'h',
from_ = 0, to = 255, variable = green,
command = change_color)
# ウィジェットの配置
s1.pack(fill = 'both')
s2.pack(fill = 'both')
s3.pack(fill = 'both')
# メインループ
root.mainloop()
スケールの値を格納する IntVar のオブジェクトは、それぞれ red, blue, green というグローバル変数にセットします。値は 0 に初期化しておきます。ボタンのオブジェクトは背景色を変更するときに必要になるので、グローバル変数 button に格納しておきます。値が変化したときに実行する関数が change_color() です。
文字列のフォーマット操作を使って red, green, blue の値をカラーコードに変換します。数値を 2 桁にそろえるため、format の書式は :02x としています。その後、ボタンの背景色を configure メソッドで変更します。これで、スライダの動きによってボタンの色を変化させることができます。
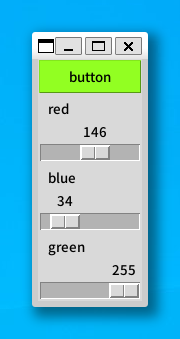
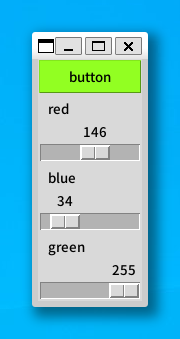
 スライダで RGB を指定する
スライダで RGB を指定する
フォントの指定
●フォントの形式
今度は色だけではなくフォントも変更してみましょう。フォントの指定にはいくつかの方法があるのですが、Windows や Ubuntu であれば次の形式で行えばいいでしょう。
(family, size, style1, style2)
フォントはタプルを使って指定することができます。family はフォント名を表します。size はフォントの大きさを表し数値で指定します。style1 と style2 はフォントのスタイルで、次の中から選びます。
style1 : normal, bold, roman, italic
style2 : underline, overstrike
style1 と style2 は省略することができます。それでは、フォントを変更してみましょう。次のプログラムを見てください。
リスト : フォントの変更
import tkinter as tk
root = tk.Tk()
root.option_add('*font', ('Noto Sans CJK JP', 10))
str = 'Hello, world, こんにちは世界'
tk.Label(root, text=str, font=('Ricty Diminished', 12)).pack()
tk.Label(root, text=str, font=('Ricty Diminished', 12), fg = 'blue').pack()
tk.Label(root, text=str, font=('Ricty Diminished', 12, 'italic')).pack()
tk.Label(root, text=str, font=('Ricty Diminished', 12, 'italic'), fg ='red').pack()
tk.Label(root, text=str, font=('Ricty Diminished', 16, 'underline')).pack()
tk.Label(root, text=str, font=('Ricty Diminished', 16, 'underline'), fg = 'green').pack()
root.mainloop()
テキストを表示するウィジェットは、オプション font で使用するフォントを指定することができます。Ricty Diminished は M.Hiroi が愛用しているフォントです。Windows と Unix 系 OS の両方で使っています。edihbrandon/RictyDiminished: Ricty Diminished - GitHub からダウンロードすることができます。作者の遊佐泰紀さんに深謝いたします。
それでは実行してみましょう。
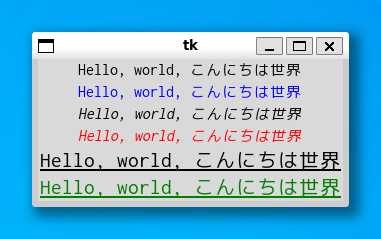
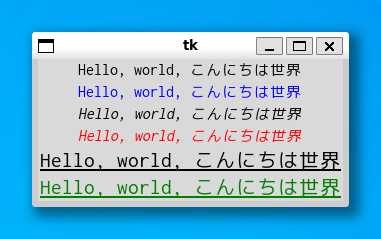
 フォントをいろいろ変えてみる
フォントをいろいろ変えてみる
●オプションの設定
このように、個々のウィジェットのフォントはオプション font で変更できますが、すべてのラベルウィジェットで使用する共通のフォントを設定したい場合もあるでしょう。Tk は各オプションのデフォルト値を持っています。このため、ユーザーは必要なオプションを指定するだけで、簡単にプログラミングすることができます。このデフォルト値はメソッド option_add() を使って変更することができます。
たとえば、アプリケーションで使用するフォントを変更する場合は、次のように行います。
リスト : デフォルト値の設定
import tkinter as tk
root = tk.Tk()
root.option_add('*font', ('Ricty Diminished', 12))
root はメインウィンドウを表します。これで、テキストを表示するウィジェットは、指定したフォントを使って表示されます。第 1 引数はデフォルト値を設定するウィジェットを表すパターンです。第 2 引数が設定する値です。第 3 引数は省略していますが、優先順位 priority (0 - 100) を設定することができます。
パターンは、アプリケーション名、ウィジェット名、オプション名をドットで区切って表しますが、ワイルドカード * やウィジェットを表すクラス名を指定することもできます。*font の場合は、アプリケーションで使用するフォントを指定することになります。ラベルに対してフォントを設定したい場合は *Label.font となります。
たとえば、前回作成したボタンを表示するプログラムに次の 2 行を加えてください。
root.option_add('*Button.font', ('Ricty Diminished', 12))
root.option_add('*Button.background', 'cyan')
これで、表示されるボタンのフォントと背景色は、設定された値となります。
リスト : ボタンのフォントと背景色を変更
import tkinter as tk
root = tk.Tk()
root.option_add('*font', ('Noto Sans CJK JP', 10))
root.option_add('*Button.font', ('Ricty Diminished', 12))
root.option_add('*Button.background', 'cyan')
buff = tk.StringVar()
buff.set("")
# ラベルの生成
label = tk.Label(root, textvariable = buff)
label.pack(anchor = tk.W)
# コールバック関数の生成
def make_cmd(n):
return lambda : buff.set('button {} pressed'.format(n))
# ボタンの生成
for x in range(4):
button = tk.Button(root, text = 'Button {}'.format(x), command = make_cmd(x))
button.pack(side = tk.LEFT)
root.mainloop()
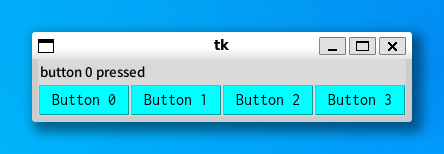
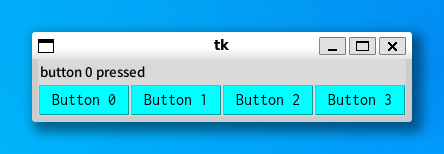
 ボタンのフォントと背景色を変更
ボタンのフォントと背景色を変更
初版 2006 年 2 月 27 日
改訂 2023 年 1 月 3 日
Copyright (C) 2006-2023 Makoto Hiroi
All rights reserved.
 Python/Tkinter のウィンドウ
Python/Tkinter のウィンドウ
 button 0 を押した動作
button 0 を押した動作
 fill = 'both' を指定し、button 2 を押した動作
fill = 'both' を指定し、button 2 を押した動作
 side = 'left' を指定し、button 3 を押した動作
side = 'left' を指定し、button 3 を押した動作
 anchor = w を指定し、button 0 を押した動作
anchor = w を指定し、button 0 を押した動作
 スライダで RGB を指定する
スライダで RGB を指定する
 フォントをいろいろ変えてみる
フォントをいろいろ変えてみる
 ボタンのフォントと背景色を変更
ボタンのフォントと背景色を変更