

ホントに10分??多分20分くらい(~_~;)
用意する物
制作の流れ
何を発信しようかな
ページの全体の組立
まずは表紙のロゴ
アニメーションGIF
ステータスバーを流れる文字
透明化GIF
BGMを流そう
部品の配置(表)
他のページともつながる
ローカルで確認
ついにアップだ
アクセスカウンタ
たくさんの人に見てもらいたい
カウンターより詳しい訪問者情報をメールで
掲示板やチャットを作ろう
![]() 用意する物
用意する物
1.パソコンモデム(当たり前 そんこと書くなと言わないでね)
2.覚えなくても良いが、とりあえず隣に置いておく「ホームページの作り方」
の本(¥2,000前後)まあ辞書みたいな使い方をします。
3.やっぱりホームページ作成ソフト(ホームページビルダーなど)
(2の本をみっしり勉強すればこれは「メモ帳」でも出来るので要りませんが
面倒くさい人は1万から2万の出費でーす)
4.WWWブラウザ
ネスケもただになったことだしIEと両方あった方がいいみたい
5.画像加工ソフト
6.FTPソフト(出来たページをアップするためのソフト)
7.デジカメやスキャナーがあればなお良いが、
なければ写真を取り込んでくれるサービスをやっているパソコン屋さんか
持ってる友達を探します。
8.プロバイダーに電話して、「作りたいんですが」と言って、自分の
スペースを取ってもらう。(料金も 聞きましょう)
最初からすごい事をやろうと思っても無理なので、表紙とそこから飛ぶページを
1.2ページ(合計3ページ位)考えます。
後はだんだん増やしていけばいいので。(いきなり知っている事を全部出すと
後の更新が大変なので、小出しでいきましょう)
構想が出来たら、そこに載せる画像やアイコンを用意します。時には外に出て
取材も必要かもしれません。(ここで画像ソフトやデジカメの登場)
アイコンはインターネットからフリーの物が持ってこれます。
後は文字をパタパタ打ち込んで、とりあえず仮の完成。
それをブラウザで確認して、O.KならFTPソフトを使ってアップします。
最後に自分のページを、メール友達、検索エンジン(ヤフー、インフォシーク
など)に登録したりして宣伝します。
後は暇を見て内容や絵を変えたり、凝ったテクニックを取り入れたり、音を入れ
たり、カウンター付けたり、諸々の更新作業をします。
それぞれの趣味や(もちろんパソコンも)仕事の事で他の人に聞かせたらちょっ
とは役に立つかな。とういような事。全く役には立たないが、笑ってもらえるよ
うな事。その他地元の話題。(方言やうまいラーメン屋さんの紹介など)
日頃思っていること(ちょっと堅く政治経済とか)
ほほえましい日々の話題、日記。女性であれば、料理や子育て失敗談。
後自分の趣味があまり広くない人は、子供などにも登場してもらって、
家族寄せ集めページにしちゃいましょう。
あと絵や写真のストックがある方はそれを載せるとか、作曲出来る環境の人は
それを公開したり(私は機材もセンスもないので無理)>マイクだけはなんとか
チャットや掲示板がメーンってページもありますね。
リンク集専門とか。
それからH系のページを作るというのもあります。
(ああいうとこってどうやって写真かき集めるんでしょうね)
話がだんだん実現可能な物からそれてしまいました。
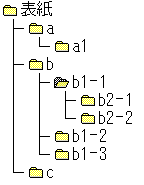
次の段階は、ページ同士の繋がり(リンク)の構想を決めます。
なるべく階層構造を基本に考えます。

こんな感じでしょうか。
それぞれのページから
迷子になっても戻れるように
表紙に行けるようにします。
でも、あまり階層が深すぎる
と、奥の方は見てもらえないかも
後から後悔しているのですが、だんだんページが
増えてくるとページ毎によく
解る名前を付けて、それぞれ専用の
フォルダーで、そこに使う絵やその他を
入れるようにしておかないと、後で
更新の時ごちゃごちゃになって大変です。
(私すでにごちゃごちゃ状態 更新日付の
違う表紙が沢山散らばっています、)
いよいよ1ページずつ作っていきます。
MACの皆様すみません。私WINDOWSしかいじったことがない物で、
MAC用のソフトに関しては、名前や所在が全く解りません。
ただ作り方の要領は似たような物ではないかと思います。(--;)
まず表紙からいきます。
ここは皆さん気張って作るところですよね。
最初に格好いいタイトルロゴを作りましょう。といってもすごいソフトと
テクニックをお持ちの方は別として、初心者はいきなり商売人のような物は、
とても出来ないので、WINDOWS 付属のペイントで大きめのフォントで
文字入力(黒系)して、そこに左右上下ちょっとずらして同じフォントで
同じ文字を(白系)重ねるだけで、少し立体感のある文字になります。
|
|
|
|
あっ、やっぱり「ペイント」じゃ少しまずかった。画像形式BMPじゃ駄目でした。
ホームページはJPGかGIFでないとうまくいかないのを忘れてました。
(ホームページ作成ソフトには画像形式変換が出来る物もあります。ホームペー
ジビルダーはその機能があるので、とりあえずペイントだけでもO.Kです。)
やっぱりペイントショッププロが良いでしょうか。
こんな所にあります。(シュアウェア英語版)
http://www.jasc.com/download_4.asp
タイトル画像も作りましょうか。でもこれはサイズに気を付けて、小さめ小さめ
にします。(サイズや色数も落とします。)私の場合は大きくても20k位にし
ようと思っています(これには個人差あり)
あまり極端に落とすと絵がギザギザになったり色が変になるので、その辺の
バランス結構苦労します。
後は背景の画像も作ります。面倒ならばなしでも良いですが、ここは多少目立っ
た方がいいので、あった方がいいです。
アイコンやボタンは、フリーの素材集があるホームページなどから持ってきて
使うのが簡単です。例えば
http://www.apionet.or.jp/~tokumaru/sozai.html
http://www.big.or.jp/~roro/
材料集めの方が時間がかかってしまいます。
ここまで来れば、出来た材料を一つのフォルダーに集めて、いよいよ最後に作成
ソフトか自分でタグを打ち込みます。
それにE-Mail アドレスや更新日付などを適当なところに入れて、それぞれの
ページに飛ぶようにリンクを張ります。
ページに載せる画像についてです。
これが結構時間がかかります。素材集じゃあまりにうまく出来過ぎてるし、
あまりへぼいのも、かっこ悪いし、著作権どうのこうのと言われてもやだし。
オリジナルの絵のセンスもあまりないのですが、せめて一つや二つ動く絵が載っ
ていると、派手で良いですよね。
もちろん私はJAVAのプログラムやショックウェーブなども全然出来ません。
でも動く絵は、手間をかければ何とか載せられます。
パラパラ漫画の要領です。
|
|
|
|
|
|
|
|
|
|
|
NIFTY-Serve FGALAV LIB16 に「六角大王」というフリーソフトがあります。
簡単な3D図形ならすぐに作れます。それにこのソフトは図形をマウスで回した
り出来ます。そこで少し回しては、コピー。また回してはコピーとしていくと、
コマが出来てきます。
他にはペイントなどでも、回転させたり、表示位置をコピーペーストで変えたり
して、コマを作れます。実はここまでが手間がかかります。とっても。
忘れてました。すべてのコマの画像形式はBMPでなくGIFにして下さい。
それを
Giam
http://village.infoweb.or.jp/~fwga3304/
や
GIF Construction Set for Windows
http://www.mindworkshop.com/
などで、合成して一つの動きのある絵にします。
前Giamは日本語ソフトでフリーだったみたいです、最近パッケージソフトに
なっちゃったみたいです。残念!
GIF Construction Setは英語でシュアウェアです。
でもこれは流れる文字なんかが、簡単に出来てしまいます。
![]()
以下こんなGIFアニメ作成ソフトもあります
Let's Draw シュアウェア
http://www.oec-net.or.jp/P/mika92/index.html
演出効果GIF作成プログラムMii シュアウェア ¥1300
http://www.vector.co.jp/authors/VA007742/
Animation GIF Maker フリーソフト
http://www.asahi-net.or.jp/~zb8n-httr/
Animagic GIF Animator
http://rtlsoft.com/animagic/download.html
クリップアーティスト シュアウェア(日本語)
http://www.kumagaya.or.jp/~mcc/clip/clip.html
D-Pixed フリーソフト
http://www.kyoto-su.ac.jp/circle/mics/FAQ2/WedAS/dpixed/index.html
続いてこんな物です。
私も意味は全く分かりませんが、ただ以下をコピーして、日本語の部分だけを
適当に変えて、HTMLファイル(表紙その他)に張り付けるだけです。
ステータスバー(下の方)に流れる文字が表示されます。
自分のホームページのちょっとした紹介や、新着情報などを載せると良いのでは
ないでしょうか。
−−−−−−−−−−−−−−−ここから−−−−−−−−−−−−−−−−−
<SCRIPT language="JavaScript">
var msg; msg="ここに流したい文字"
msg=msg+msg; function disp(){ setTimeout("disp()",200); msg=msg.substring(2,msg.length)+msg.substring(0,2);
window.status=msg; }
</SCRIPT>
<SCRIPT language="JavaScript"> disp(); </SCRIPT>
−−−−−−−−−−−−−−ここまで−−−−−−−−−−−−−−−−
ジャバスクリプトと言うんだそうですが、全く意味不明。もちろん自分で作るな
んてとんでもない。
簡単!コピーで使える JavaScript
ライブラリには他におもしろいスクリプトが
沢山紹介されています。
順序が少し逆になるかもしれませんが。今回は透明化GIFです。
普通の画像は□ですが、回りや、指定した色を透明色にして、四角の枠が出ない
切り絵みたいな感じで、画像を載せられます。
もちろん前に書きましたアニメーションGIFのひとコマとしてでも使えます。
|
左を透明化すると |
|
最近の作成ソフトにはこの機能が入っている物も多いです。
ちなみにホームページビルダーはあります。
あと「GIX」などもあります(シュアウェア)
http://www.tocka.com/indexj.html
このページの中にありますが、やっぱりフリーソフトがいいですね。
でも、Unisysの特許の関係で各ソフトのGIF対応はどんどん
削除されてますね
そういえば「ホームページビルダー」と作成本以外は、お金出していないような
気がします。(電話代は使っていますが)
この辺のタグは、まだ私もよく解らないところです。
私の持っている本が古いので、解説が見当たりません。
問題になるのは、サイズの関係でどうしてもMIDIを使わなければならないことで
す。ではどうやって *.MID ファイルを作りましょうか?
もちろん「ミュージ郎」とかそんなのは持っていません。
そこで
ARAKI (NIFTY-Serve ID:YRL02427) さんの「Jazz bass」(フリーソフト)
ニフティのどこかにあると思います???
自動作曲システム(フリーソフト)
http://www.asahi-net.or.jp/~HB9T-KTD/music/musj.html
MANDEL32(フリーソフト)
http://www.fin.ne.jp/~yokubota/
NoteWorthy Composer(シュアウェア)>送金の仕方が英語でわかりませーん
http://www.ntworthy.com/composer/dloadnwc.htm
メロディレイザー1999(シュアウェア)
http://member.nifty.ne.jp/oj/
Virtual Composer
http://www.giji.net/~nakayama/
上の6つのソフトなんかで簡単に(センスがないので傑作は出来ません)
MIDIファイルは出来ます。
またフリーのMIDIデータをこんなとこから持ってくるか、
http://www.asahi-net.or.jp/~wb2y-hnd/phrase.htm
ヤフーで「MIDI」をキーワードで検索をかけます。他にもデータのあるところは
沢山出てきます。その中で「ご自由にお使い下さい」と書いてある中から、
気に入ったのがあれば、持って来ちゃいます。
そんなこんなで MID ファイルを何とか作ります。
そこで以下のタグを適当なところに打ち込みます
<OBJECT>
<!--Netscape-->
<EMBED src="****.mid" AUTOSTART=TRUE LOOP=TRUE HIDDEN=TRUE>
</OBJECT>
<!--MS-IE-->
<BGSOUND SRC="****.mid" LOOP=INFINITE>
****.midはMIDIファイルネームです
肝心なところがわからなくてすみません。
音楽が出るページに当たったら、その人の「文書のソース」のそこの部分を流用
させてもらいましょう。
話はちょっと変わりますが、ヤマハのMIDI-PLUGのような物ですが、
MIDI Plug-In Crescendo 3.0の beta3が
http://www.liveupdate.com/winbeta.html
こんな所にあります。ヤマハと違ってフリーソフトです。
ここまでで、とりあえず素材はそろうと思います。
いよいよ作成ソフトその他で、それぞれを配置したり、説明を打ち込みます。
それではいよいよ作成ソフトかメモ帳で部品を並べ、説明を入れます。
絵と文字を縦に順番に並べるのも良いのですが、やはり変化を付けて、その
ページの中に、右に絵があって、左に文字があったり、その逆にしたり、
絵を真ん中に置いて、左右に説明を書いたりと、変化を付けてはいかがでしょう
か?
そんな時にテーブルタグをよく使います。でもこれはなかなか自分で打ち込む
のは大変です。やはり作成ソフトが簡単です。
|
表って結構便利 |
|
上に説明したり |
|
下に説明したり |
|
表の作成と言うやつです。こうすれば画像を
好きな位置に持って行けますし、
見ている人を少しは飽きさせません。
(上は2X3の表です。アレ3X2かな)
そして、ボーダー(枠の太さ)を最後に0に
します。
そうすれば表組みの線がなくなるので、
表と言うことがわからなくなります。
今度は逆にボーダーを20から30くらいに大きく
します。そしてその中に、画像を入れます。
そうすると額縁に入った絵のような効果が出ます。
テーブルで遊ぼう委員会(T.A.I.)ではいろんなテーブルの使い方が
紹介されています
もう1ページ作ってみます。
何処のホームページにもあるリンクのページです。
今まで自分が回った中で、楽しかったサイトや、ためになったりおすすめの
サイトをブックマークなどから選びます。
そこへ、一応繋がることを確認するためと、リンクの了解が必要かどうかを、
見に行きます。もし必要なら、そこへ「リンク張らしていただけますか?」と
いったメールを書きます。
ネットスケープの場合は、ネットスケープのあるフォルダー内の bookmark.htm
を作成ソフトかメモ帳で、横に説明を付ければ、リンクのページが出来上がりま
す。
IEからは、どうするのかよく解りません(^^;;
ここまで来ればもう後2歩で公開です。ヤー長かった。かなり面倒くさ
かったですね!
ローカルで、出来たページをWWWブラウザで確認します。出来ればネット
スケープとインターネットエクスプローラ両方で見てみます。
ホントは色々なバージョンですればいいんでしょうけど、ネスケ4.0と
IE4.0あたりで良いと思います。
あとモニターの解像度や色数も変えてみます。
次にそのページ毎の、画像その他を含めた合計サイズを、エクスプローラなどで
確認します。56Kモデムで20秒程度で全部表示されるサイズは約100K
くらいです。人が許せる待ち時間ってやっぱり20〜30秒ですよね。
もしそれ以上のサイズになってしまったときは、まず画像からサイズを小さくします。
GIFなら減色するか、JPEGなら圧縮率を変えてやります。
IrfanView32(フリー)などを使うのが簡単です。
http://www09.u-page.so-net.ne.jp/pc4/wakasama/iview.htm
それとも小さいサイズの画像をそこには載せて、そこをクリック
すると、大きい画像へ飛ぶように変更します。あまり大きい物はサイズ表示
してやるのが見に来てくれる方への心遣いですね。
第一段階はファイル転送ソフト(FTPソフト)を用意します。
ベクターで探すのが早いですね。
NEXT FTP シュアウェア\2000 日本語です
http://www.toxsoft.com
CuteFTP シュアウェア \3800?? 英語です
http://www.cuteftp.com/
FFFTP(日本語FTPクライエント)フリーソフト
http://www01.tcp-ip.or.jp/~world/free/inetftpclient.html
SteedFTP(フリーソフト)
http://www.cabbagesoft.com/steedftp.html
などがあります。もしダウンロードが面倒な方は、雑誌「インターネット」
などに付いてくるCDに、これ以外にも沢山載っています。
次はプロバイダーへの申し込みです。
自分のホームページのアドレスが何処になるのか。などを聞きます。
そしてFTPソフトに、サーバーアドレス、ID、パスワードその他設定をします。
最後にインターネットに接続し転送します。
そのまま接続した状態で、ブラウザを立ち上げます。そして早速自分の
ホームページを見てみます。
画像が全部表示されてるかどうかが問題です。うまくいかない時は、
実際の画像ファイル名と、それを表示させるHTMLファイルの記述の大文字小文字
の違いがないか確認します。時間がかかるようなら、駄目な画像をチェックだけ
して、回線を切ってからゆっくり探します。
エクスプローラなどでファイル名か、メモ帳などでHTMLの内容を変更したら、
再アップし、またブラウザで確認します。
全部表示されるまでこれを繰り返します。
基本的にはHTML、画像ファイル名共に小文字に統一した方が後々いいようです。
もう一つですが、自分のページ同士のリンクが正しいか、他のリンクへちゃんと
飛んでいるかなどもやってみます。
ここでやっと感動が味わえます。ついつい自分のページを何回も見てしまいます。
次に欲しいのはやっぱりアクセスカウンタですよね。
「あなたは・・・・人目の訪問者です」と言ったやつです。
これがなかなか難しいです。それにこれはホームページ作成ソフトでは、
作ることが出来ません。
3つのパターンになります。
1、自分のプロバイダーが、カウンタサービスをやっているか聞いてみる。
2、カウンタサービスをやっているページに、自分のページを登録して
そこのページが指定するタグを、自分のページにコピーする
ウンターは簡単につきますが、寄り道するので、ページの表示は遅く(具体的なやり方は、それぞれのページに説明があります)
ウンターは簡単につきますが、寄り道するので、ページの表示は遅く
なってしまいます。
3、CGIのプログラムを作るか、出来合いを持ってきて、数字の画像ファイ
ルを用意して、telnetを使ってパーミッションを変更したり・・・・・
私の場合、最初2でいきました。それから自分と同じプロバイダの
カウンタの付いている人のホームページを見て、その人にメールを出して
1のやりかたが出来ることを知りました。
(もっと早く大家さんのページを見ていれば良かった。)
とりあえず最初は、2ということで
http://www2r.meshnet.or.jp/~hideaki/count.html
http://home.intercity.or.jp/users/nabehisa/cnt_btl.htm
http://home.intercity.or.jp/users/nabehisa/cnt_btl.htm
http://incss.com/counter/
http://i1nws2.fukui-u.ac.jp/webtools/wwwcounter/
こんな所あたりにあります。
実はこれ「ヤフー」の検索で少し調べたのですが、「アクセスカウンタ」を
キーワードにしたんですが、ここで出てくるページは、カウンタの他にも
いろんなおもしいことや、ハイテクニックなホームページを作る情報が沢山
紹介されているページが多いです。(それだけ内容は難しくなりますが)
ホームページを公開した後にやることは宣伝です。
0.ニフティなどの掲示板に載せてみる。
1.今までのメールフレンドに宣伝する。
2.パティオなどで宣伝する。
3.年賀状や暑中見舞いなどにアドレスを載せる
4.インターネットの メーリングリストに入っている方は、本文の最後に
さりげなくアドレスを載せて発言する。
5.検索エンジンに登録する。
6.ウェブの検索ロボットに見つけてもらう。
7.人のホームページを回って、こちらのページにリンクを張ってくれそうな
ところに頼む。
8.大家さんの所(自分の加入プロバイダ)で紹介してもらえるか聞いてみる。
0.1.2.3.4は良いとして5から簡単な説明をします。
5>一発太郎http://ippatsu.net/TARO/
さぶみっとJAPAN http://submit.ne.jp/service/se-free/index.html
またこんなところで宣伝しましょう
AccessUp.ORGhttp://www.accessup.org/
またいっせいのSay!でメールマガジンに登録してもらうのも良いでしょう。
http://ns.i-say.net/isay/
アクセスランキングサイトに登録という手もあります。
例えばhttp://www.ninki.net/index.html
6>タグの書き方やホームページの最初の文章を工夫します。
METAタグ講座http://www.amusing2000.com/meta.html などが参考になります。
逆にロボットに見つからないように?する方法もあります。
→http://www.lycos.ne.jp/help/search/robot.html
7>そこページのリンクコーナーをねらう。アクセスカウンタなどを参考に、
なるべくアクセスの多いページのリンクコーナーで相互リンクをお願いする。
8>うちのプロバイダは登録が有料なので、私はしていません。
アクセスリストとまではいかないのですが、アクセス日やブラウザ
などを簡単にチェックするジャバアプレットがあります。
Daiji Sanai さんのVisitor Checkerといいます。
http://rd.vector.co.jp/soft/other/java/se058007.html
からダウンロード出来ます。
アクセスがあるとメールが届くので、いちいち自分のページをチェック
する手間が少し省けます。
7つの段階で簡単に作れちゃいます。カウンターやアクセス解析
ゲームや占いなどもみんな一緒の要領です。
まずその1は、CGIが使えるホームページスペースを取ります。
検索で「ホームページ」「無料スペース」「CGI」などのキーワード
で探します ホームページスペース (リンク集)
例TKCITYなど
次に元になるCGIスクリプト(プログラム)を探します。
「CGI」「スクリプト」「カウンター」などのキーワードで検索します。
また気に入った掲示板があったら、そこの右下か下の中央に
リンクがありますので、そこクリックすると作者のページに
飛べます。
代表的なのが「WEB裏技」「CGIZOO!
」などです。
ダウンロードしたスクリプトの、拡張子がCGIのファイルを
メモ帳などのエディッタで開くと、1行目に
#! /usr/bin/perl
#! /usr/local/bin/perl
などと書いてあるので、サーバーからもらった資料に
「parlのパス」って所があるのでそれに合わせます。
大体上か下のどちらかです。
(空ファイルの作り方→新規作成>テキストファイル>名前を
変更)
次にFTPソフトを使ってアスキー型式で
とりあえずそのままアップします。
最近のFTPソフトはいちいち型式指定しなくても自動で
そのようにしてくれます。
アップできたら、アップしたファイルやあらたに作った
フォルダーの属性(パーミッション)をFTPソフトなどで
変更します。
ここでもサーバーからメールでもらった資料と
DLしたCGIファイルやreadmeなどを両方参考にします。
さてとりあえずアップしたアドレスにブラウザでアクセス
してみます。無事表示されましたでしょうか?
駄目な原因は、パーミッションの間違いが多いようです。
次にCGIファイルをメモ帳で再度開いて、タイトルや文字の色
背景などをかえるところがありますので、自分用に変更します。
そして再度FTPソフトを使って前のファイルに上書きします。
最後に自分でテスト投稿してみましょう。そしてそれを削除
してみましょう。上手く行きましたか?
また新たな進展があるまで、ひとまずここらで