HTML・CSSコース
学習塾のように○○コースとか講座とか書いちゃってますがどちらかっていうとセルフのホームページ作成屋というような感じで見てもらえればと思ってます。普通、自分のホームページを持つ場合業者に依頼すると結構な金額がかかります。大体安くて40万円位(知り合いの社長さんは百万オーバーだって言ってました。)だそうでその場合その業者さんが持っているテンプレートに写真や文章を割り当てていきます。そして少しでも変わった事を要求すると簡単に金額が跳ね上がります。その上、ホームページの更新をちょっと頼むだけでも万単位の請求が来てしまいます。 まあ、それでもかなりの売り上げがあり軽く補えるという方(会社)はそれでも良いのでしょうけどそれほど規模の大きくない個人経営の方などにはかなりキツイと思われます。 だったら自分で作っちゃえ!と思うのだが市販のソフトではチャチなページしか作れないし・・。と、思ってる方の作成の補助をするようなイメージを持ってもらえたらと思います。 正直、私はデザインセンスは全くありません。なのでレイアウトの作成や写真の加工などは生徒さんにやっていただきそれを元に授業を進めていこうと思っています。
ここではHTML・CSSを使用して作成していきます。
メリット
レイアウトが崩れないのでかゆいところに手が届く、っていうか覚えてしまうと作成ソフトを使用するのがかえって面倒に思えてしまいます。何よりソフト購入代金などお金がかからない。(一般的にはメモ帳やフリーのエディタなどを使うのでお金はかかりませんが当教室では楽に作りたい。という事も重視してホームページビルダーのエディターズモードを使用して作成しています。)
デメリット
タグを打つのが面倒なんですよね。スペルとか書き方とか忘れちゃうといちいち本を見なくちゃならないし・・。なので私はビルダーを使用しています。これさえあればデメリットはほぼなし。タグ打ちに慣れてくるとデメリットがメリットに代わってしまいますよ。(^^♪
ビルダーエディターズモード
バイナリーパソコン教室ではHTMLやCSSのタグ入力をホームページビルダーのエディターズモードを使って作業を行っていきますがなぜそんなものを使うのか?メモ帳やフリーのエディタでいいんじゃないか?と思う人もいるでしょう。もちろんメモ帳でも構いませんがビルダーを使うメリットを上げておきます。
初期設定が楽(^^♪

初期設定が楽(^^♪
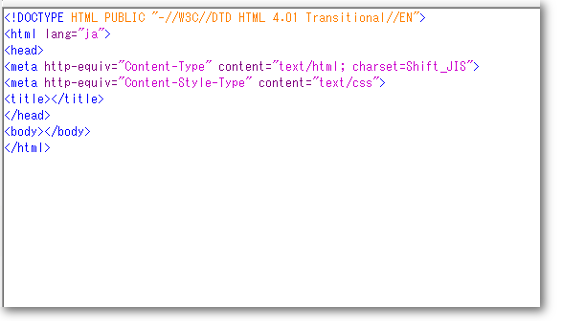
新規で白紙から作成する場合どうしても書かなくてはならない決まりごとのようなタグ(この図)が初めから入力されているので大変楽です。
タグの設定が非常に楽(^^♪


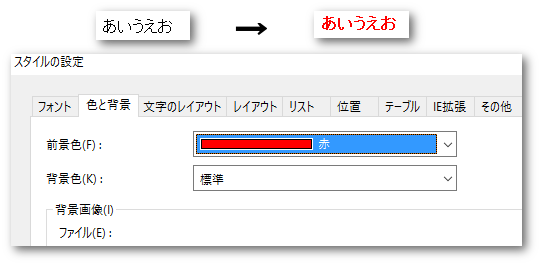
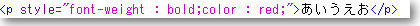
上図のようなフォントの色を変えたり太さやバックのカラー変更など単純なタグは「スタイルの設定」ウィザードを使用すれば入力の手間は省けます。 ちなみに、すぐ上のタグはフォントを赤くして太字に設定した時に自動的に打ち込まれるタグです。普通なら自分で打ち込まなくてはなりません。 レイアウトなども設定できますが「ページ編集モード」はまともに使えなくなっちゃうので(どうせ使わないのでいいのですが)注意しましょう。CSSを設定するときは非常に楽になります。 しかもタグや文章や属性に文法エラーなど色分けして表示してくれるのでとても見やすくて編集がしやすいです。(メモ帳だと黒一色なんで慣れていないと見にくいんですよね。)
みんなまとめて(^^♪
ファイル名を変更した時、本来ならそのファイルをリンクしているリンク元ファイルの指定先を一つ一つ変更していかなくてはいけないのですがビルダーでは一括してファイル名を直してくれるので楽です。
講座の進め方
とりあえず作り始めましょう。
ほとんどのパソコン教室はテキストをみながら「まずは基本から」と色々なタグの使い方、例えば文字を大きくしたり色をつけたりと簡単だけどこまごましたことから始めますよね。 それで、いかにもパソコンを勉強してますって感じで授業を進めていくと思います。また市販されているテキストもチマチマと細かい事から始めてしまうし。 でも当教室では違います。実践形式なのでタグの使い方はサーと流すようにして簡単な事を話して(この段階では覚えなくてもいいと思います。)いきなり作り始めちゃいましょう!!

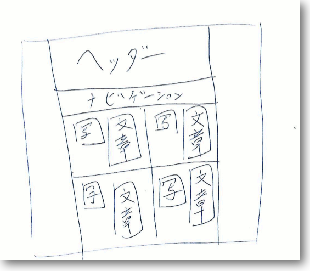
クラスとか属性とかインラインとかテキストではよくわからない言葉がたくさん出てきますが細かい事は抜きにして作りたいホームページのレイアウトを紙に書いておいてそれを作っていきましょう。 普通、専門書などはレイアウトの作成が終盤なんですよね。だから中々作ってるイメージがわかないし、何よりも先にいろんな事を学んでいるとホームページ作りが難しく感じてしまうんです。 逆にレイアウトを先に作ってそこに写真や文章などを流し込む方がイメージがわきやすいし、何よりも「ホームページを作っています」感があってモチベーションが上がっていきます。 テスト勉強をやってる訳じゃないんだからね。

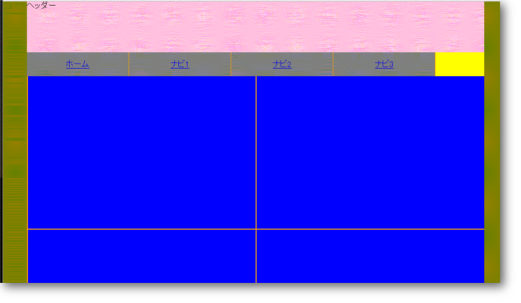
上で作成した手書きのレイアウトを元に骨組みをしていきます。ここではあえてわかりやすくするために背景色をバラバラにしています。

レイアウトが決まったら写真や文章を配置していきます。ここまでくれば編集方法もかなり解ってくると思います。 テキストを見ながら例題通りに操作すれば間違いないので応用が利かないんですよね。だが実践だと間違えるたびに「なんでだろう?」と考えてしまうので応用力も身に付きます。
