ホームページビルダー初級コース
自分だけのホームページがほしいけど、業者さんに頼んで作ってもらうとなるとお金が結構なお金がかかるし、かといって自分で作るとなると何から始めてよいのかわからない。 という方向きの初心者向けの講座です。ここではホームページビルダー(左図)という市販ソフトを使用するので別名ホームページビルダー初級講座と言ってもいいでしょう。
使い方としましてはワードを使ったことがある方なら比較的簡単に覚えられると思います。 ちなみにメリットとデメリットとしては
◉他の市販ソフトに比べて安い
(今は無料作成ソフト等あるので考える所ではありますが・・)
◉HTMLやCSSエディタとして使える。(個人的にはこれが一番メリットが大きいですね。メモ帳やフリーのエディタでいいじゃん!と思われる人も多いでしょうけど。詳しくはホームページ作成・制作中級編をご覧ください。)
◉凝ったホームページが作れないんですよね。ホームページビルダーで作成するといかにもビルダーで作ったとバレバレで。
◉余計なタグがついてしまいます。本来自分で打てば1行で済むようなところが3行とかになってしまいます。
◉レイアウトが崩れやすい。これが一番問題ですね。これがあるので凝ったページが作りにくいっていうか・・・。
使い方としましてはワードを使ったことがある方なら比較的簡単に覚えられると思います。 ちなみにメリットとデメリットとしては
メリット
◉ワード感覚でタグ(命令文のようなもの)を気にしないで作成できる。画像なんかの挿入も楽です。◉他の市販ソフトに比べて安い
(今は無料作成ソフト等あるので考える所ではありますが・・)
◉HTMLやCSSエディタとして使える。(個人的にはこれが一番メリットが大きいですね。メモ帳やフリーのエディタでいいじゃん!と思われる人も多いでしょうけど。詳しくはホームページ作成・制作中級編をご覧ください。)
デメリット
タグ打ちは考えない場合◉凝ったホームページが作れないんですよね。ホームページビルダーで作成するといかにもビルダーで作ったとバレバレで。
◉余計なタグがついてしまいます。本来自分で打てば1行で済むようなところが3行とかになってしまいます。
◉レイアウトが崩れやすい。これが一番問題ですね。これがあるので凝ったページが作りにくいっていうか・・・。
ホームページビルダーの機能紹介


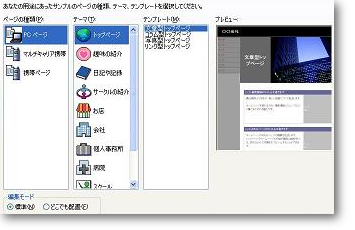
とにかく楽に作りたい。レイアウトを考えるのが大変だ。という方向けにはひな形が用意されていますのでそれに文章や写真を挿入していけばいいというだけのもの。 レイアウト自体も多少の変更ができますので初心者の方にはうってつけだと思います。
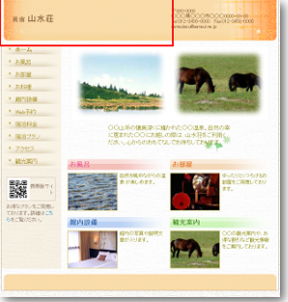
上で紹介したひな形よりもさらに簡単な「プレミアムテンプレート」(新バージョンは名前が違うかな)。かなり綺麗なテンプレートでレイアウトも崩れない利点もありますが、その分自由に変更できないというデメリットもあります。

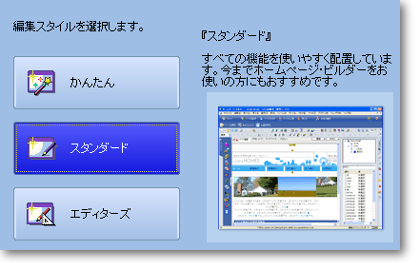
レイアウトも自分で決めたいという方にはまず、編集モードを決めましょう。当教室では主にスタンダードモードで学習していきます。 ちなみに簡単モードは紙にシールでも張るような感じでペタペタと写真や文章を張り付けていけますので非常に楽なのですが簡単にレイアウトが崩れてしまうのであまりお勧めしていません。 エディターズモードはホームページ作成・制作中級編で教えています。

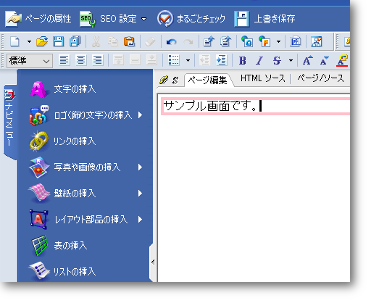
左図のような編集画面で作成していきます。やりたい作業ごとにアイコンになっているのでワード経験者などは直感的に操作がなんとなくでもわかると思います。
